Para efectos del tutorial voy a realizarlo de dos maneras diferentes, la primera con unas pocas líneas de código y otra por medio de un plugin ¿Por qué no con el plugin y ya? Porque entre menos plugins mejor, los plugins cargan mucho las páginas y si hay una forma de hacerlo sin plugins, lo mejor es optar por esta opción.
Direct Checkout sin plugins
Vamos a usar unas pocas líneas de código, no te preocupes si no entiendes nada, sólo hay que copiar y pegar, de igual manera te dejo el código con comentarios para que te guíes por si deseas cambiar algo.
Recuerda que para añadir estas funciones PHP debe hacerse por medio del archivo functions.php y siempre aconsejo hacerlo por medio de un child theme. Otra opción muy válida y en especial cuando usamos muchos Snippeds, es usando el plugin Code Snippets

La mejor opción para añadir código PHP adicional a tu WordPress, mayormente lo utilizo en proyectos en los que añado muchas funciones PHP para ser más organizado.
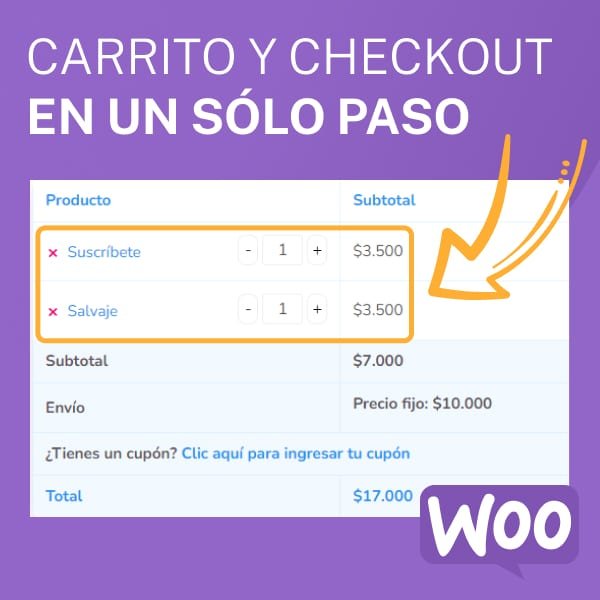
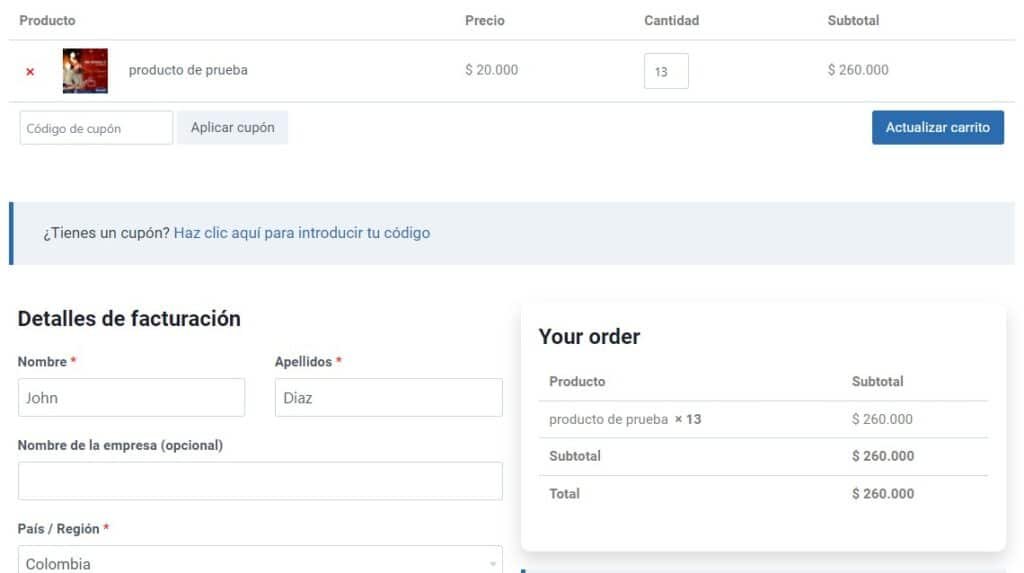
Añadiendo el carrito en la página de Checkout

Lo primero que debemos hacer para tener nuestro direct checkout es unir las dos páginas, es decir, que tanto el carrito de compras y la página de finalizar compra estén en un sólo lugar. Para ello vamos a insertar el siguiente código:
# AÑADIR CARRITO EN LA PÁGINA DE CHECKOUT
function bps_cart_checkout_same_page() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
add_action( 'woocommerce_before_checkout_form', 'bps_cart_checkout_same_page', 5 );
Redirigir directamente al checkout sin pasar por el carrito
Ahora que tenemos nuestro carrito de compras en la misma página del checkout, no es necesario pasar por ella, lo que queremos es que todo se haga mediante un sólo paso, para lograr esto, debemos redirigir todos los enlaces del carrito directamente al checkout mediante el siguiente código:
# REDIRIGIR DIRECTAMENTE AL CHECKOUT
function redirect_checout() {
if ( !is_cart() ) return;
global $woocommerce;
if ( $woocommerce->cart->is_empty() ) {
// Si el carrito Está vacio redirigir al home, aquí puedes añadir otra url
wp_redirect( get_home_url(), 302 );
} else {
// Redirigir al checkout en vez del carrito
wp_redirect( $woocommerce->cart->get_checkout_url(), 302 );
}
exit;
}
add_action( 'template_redirect', 'redirect_checout' );
Cambiar texto de ver carrito o finalizar compra

Este paso es opcional, pero es importante que los usuarios vean el call to action adecuado, en caso de que no estés utilizando un carrito de compras flotante o un PopUp cuando se añada al carrito de compras.
Para cambiar este texto y cualquier otro de Woocommerce puedes hacer uso del siguiente código:
# CAMBIO DE TEXTO "VER CARRITO"
# Esta función sirve para cualquier texto de Woocommerce
function new_texts( $translated_text, $text, $domain ) {
switch ( $translated_text ) {
case 'Ver carrito' :
$translated_text = __( 'Finalizar compra', 'woocommerce' );
break;
}
return $translated_text;
}
add_filter( 'gettext', 'new_texts', 20, 3 );
Direct Checkout con Plugins
La otra solución es hacer uso de un Plugin, bueno dos pero el segundo es opcional para lograr una mejor experiencia de usuario.
Los plugins que vamos a utilizar son gratuitos y en la mayoría de casos es suficiente, pero si quieres la versión PRO con más funciones también te lo dejaré disponible, sin embargo recuerda que deberás obtener una membresía para poderlo descargar.

El primer plugin y el más importante es Direct checkout, Add to cart redirect and more (Tiene un nombre más largo pero lo acorté).

El mejor plugin para unir la página de carrito y checkout en un sólo paso, a demás de otras funciones como el botón comprar ahora, Quick View y otras más.

Versión PRO del mejor plugin para unir la página de carrito y checkout en un sólo paso, a demás de otras funciones como el botón comprar ahora, Quick View y otras más.
Para descargar debes iniciar sesión o registrarte
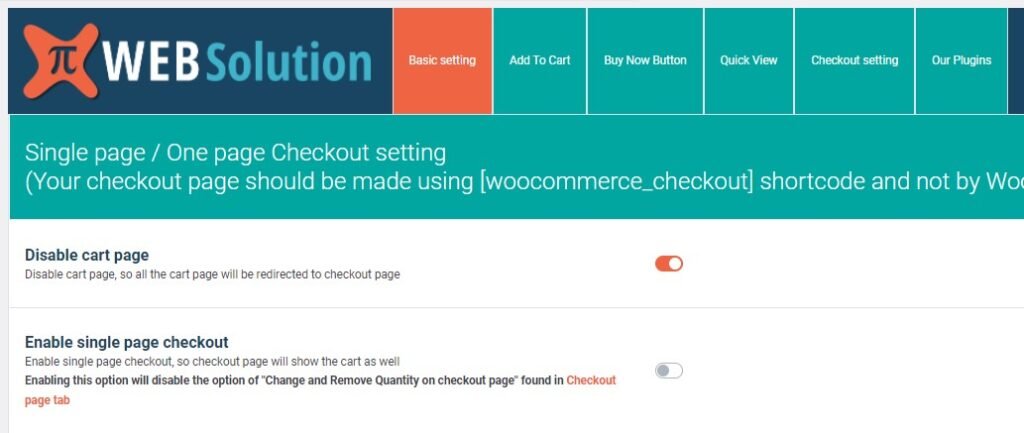
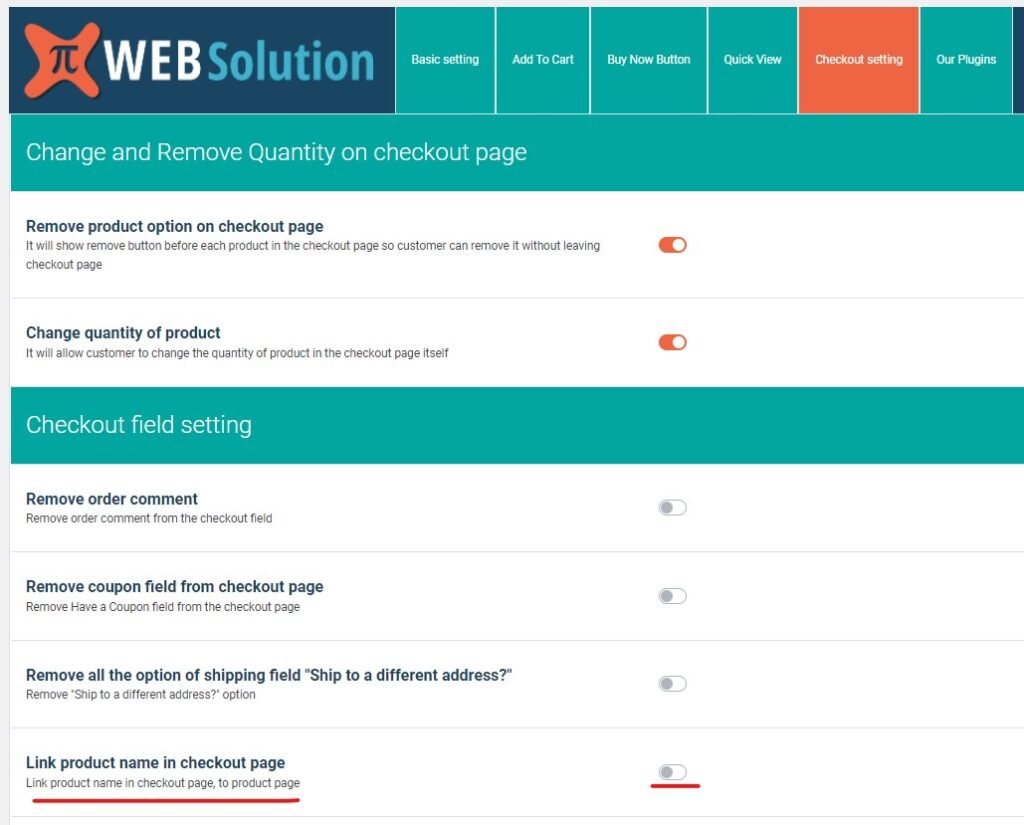
Para efectos de lo que queremos hacer el día de hoy en este tutorial, sólo es necesario configurar unos pocos ajustes del plugin como te muestro a continuación:


Mejorando el Checkout
Como soy un poco obsesivo con la experiencia de usuario, no me gusta ese campo (input) de cambiar la cantidad del producto, para lograr una mejor experiencia te recomiendo el siguiente plugin:

La mejor opción para añadir ( + / – ) en los inputs numéricos de woocommerce, cuenta con varias funciones y opciones de personalización.
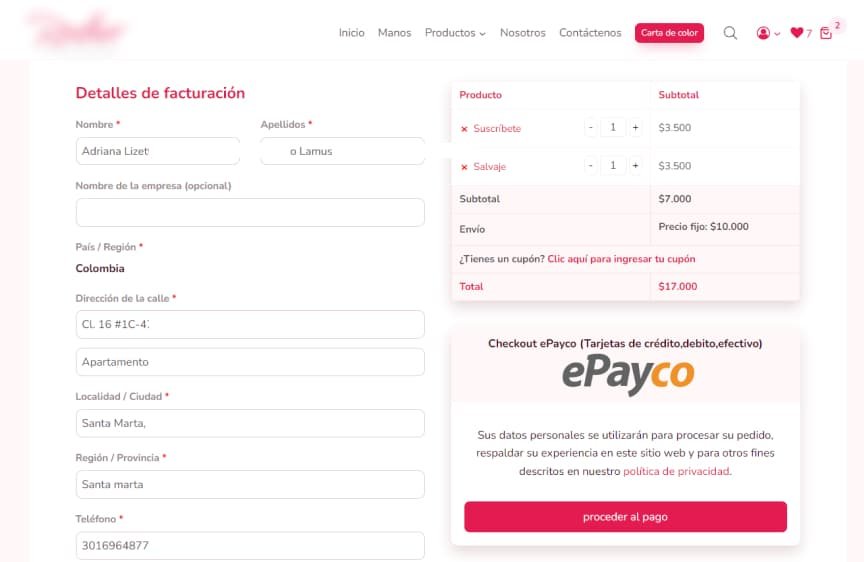
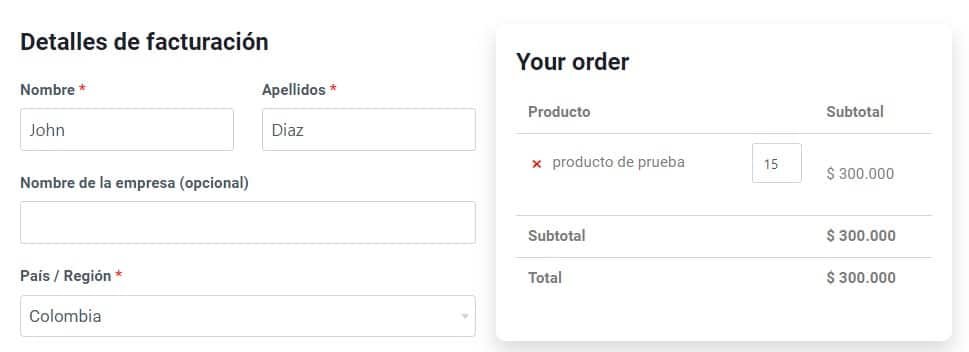
Resultado final
Si seguiste todo el tutorial y te ayudas con un poco de CSS o Elementor podrás lograr un resultado como el que te voy a mostrar a continuación, el cual implementé para un cliente: