Para insertar tu un live de YouTube en WordPress o cualquier web, sólo necesitamos un poco de HTML y CSS, sin embargo, si realizamos esto para un cliente o si queremos que sea un trabajo menos tedioso y más organizado, normalmente haríamos uso de los plugins.

Inicialmente empecé a buscar plugins para insertar lives de YouTube en WordPress, pero no encontré ninguno (y me cansé de buscar), entonces decidí crear mi propio Shortcode para facilitar las cosas a mi cliente (Siempre pienso en cómo facilitarle las cosas a mis clientes y al usuario final).
Creando el Shortcode del Live
No te preocupes si no entiendes mucho de código, lo único que debes hacer es copiar y pegar, y si sabes algo de PHP te dejo comentarios en el código.
Recuerda que este código lo debes insertar en tu archivo functions.php (y siempre te recomiendo crear un child theme), en caso contrarío puedes utilizar el plugin Code Snippeds el cual ter permitirá insertar código PHP cómo si fueran módulos.
function chat_live_yt($atts){
# OBTENEMOS Y PREPARAMOS LA URL DE NUESTRA WEB
$url = get_site_url();
$url = preg_replace('#^https?://#', '', rtrim($url,'/'));
$url = preg_replace('#^www.#', '', rtrim($url,'/'));
# DEFINIMOS LOS VALORES DE ENTREDA DE NUESTRO SHORTCODE
$atts = shortcode_atts(
array( 'id_video' => '123',
'dominio' => $url,
'alto' => '460',
), $atts
);
# CREAMOS NUESTRO HTML A RETORNAR
$iframe_video = '<div class="content-live"><div class="live-responsive"><iframe frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" width="640" height="360" src="https://www.youtube.com/embed/'.$atts['id_video'].'?autoplay=1" id="widget2"></iframe></div>';
$iframe_chat = '<div class="chat-live"><iframe src="https://www.youtube.com/live_chat?v='.$atts['id_video'].'&embed_domain='.$atts['dominio'].'" width="100%" height="'.$atts['alto'].'"></iframe></div></div>';
return $iframe_video.$iframe_chat;
} add_shortcode('chat_yt', 'chat_live_yt');
Dando estilos a nuestro Live de Youtube
Con la función anterior ya generamos nuestro Shortcode para insertar nuestro live de YouTube en WordPress, aunque le hacen falta estilos, nos hace falta organizarlo y que sea «Responsive» dentro de lo que cabe con los famosos iframes.
El siguiente código CSS debes copiarlo y pegarlos en tu child theme, o dentro de las opciones de personalización de WordPress: Apariencia > Personalizar > CSS adicional, de esta forma conseguiremos que nuestro live se adapte correctamente en PC, Tablet y celular.
.content-live{
display:flex;
flex-wrap:wrap;
justify-content:center;
align-items: center;
}
.live-responsive {
height: 0;
overflow: hidden;
padding-bottom: 41.15%;
padding-top: 0px;
position: relative;
width: calc(100% - 300px);
}
.live-responsive iframe, .live-responsive object, .live-responsive embed {
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
.chat-live{
width: 300px;
margin-bottom:-8px;
}
@media (max-width: 800px) {
.chat-live, .live-responsive{
width: 100%;
}
.live-responsive {
padding-bottom: 56.25%;
}
}
¿Cómo inserto mi live de YouTube?
Eso es lo más sencillo, con tu editor de WordPress (Gutenberg) o tu constructor favorito, elige el bloque Shortcode y allí debes insertar lo siguiente:
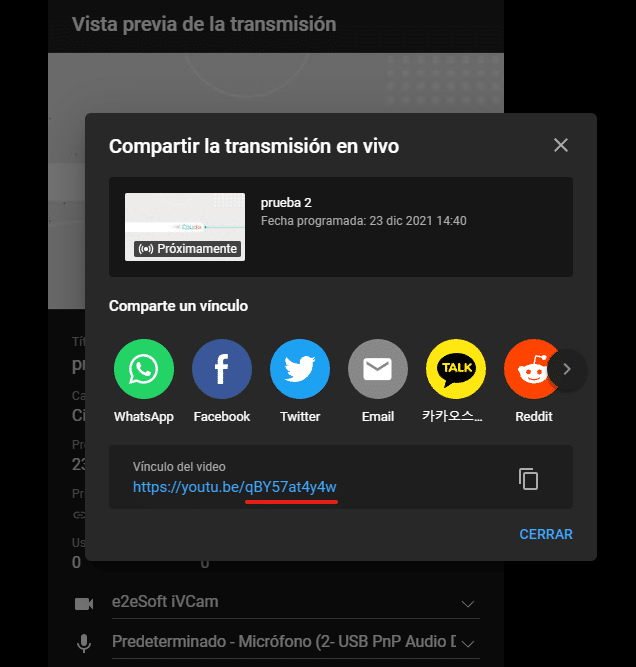
[chat_yt id_video="ID del live"]
El ID del live debe ir entre comillas… ¿Cuál es el ID? En la siguiente captura te muestro cuál es: